Setting up S3 Buckets
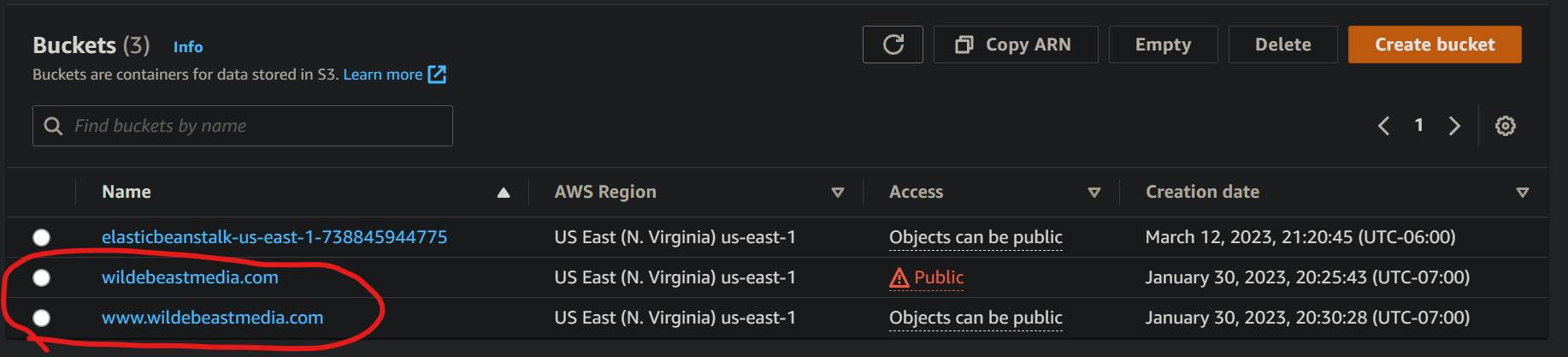
You should end up creating two buckets, (wildebeastmedia.com, www.wildebeastmedia.com)

Create your main bucket (example.com)¶
- Create a bucket with site name (example.com)
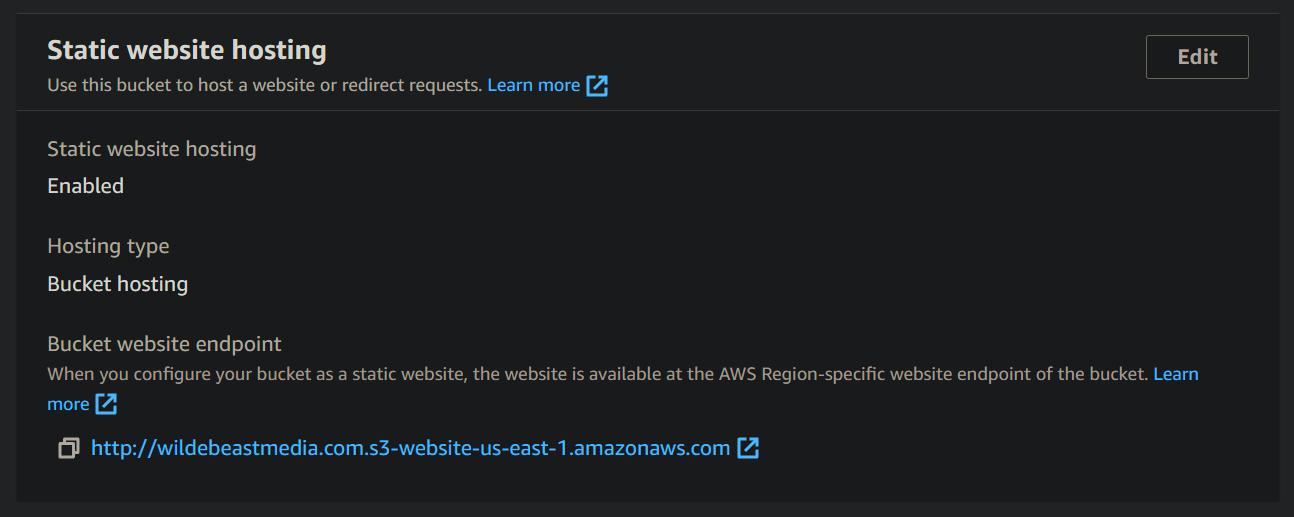
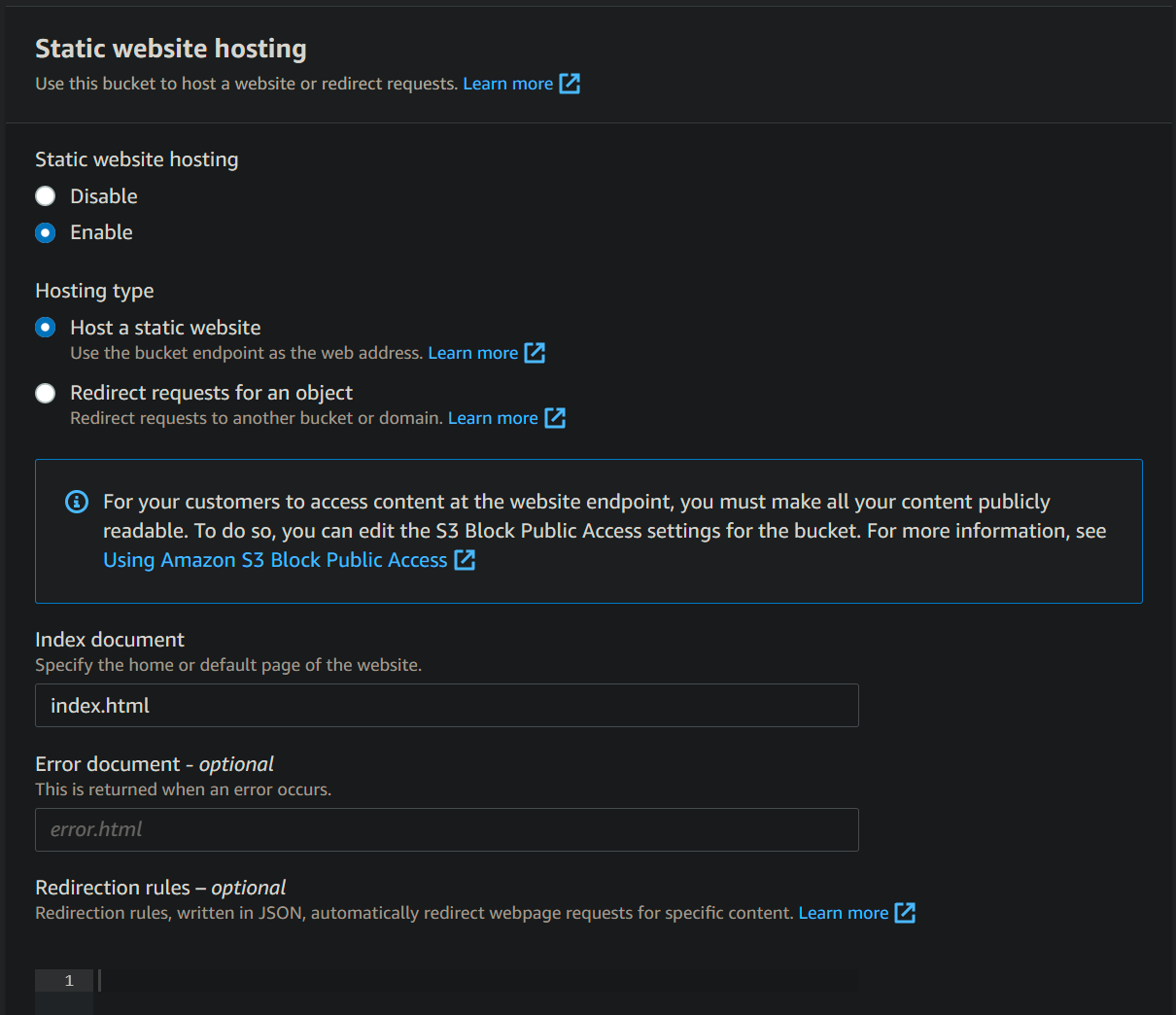
- Go to the 'Properties' tab
- Select 'Static Website'

- Select 'Use this bucket to host a website' and enter index.html for both Index document and Error document (for single page app)

- Manually add an index.html file to the bucket for testing purposes
- Make note of the Endpoint, we will be needing this later when setting up our CDN.
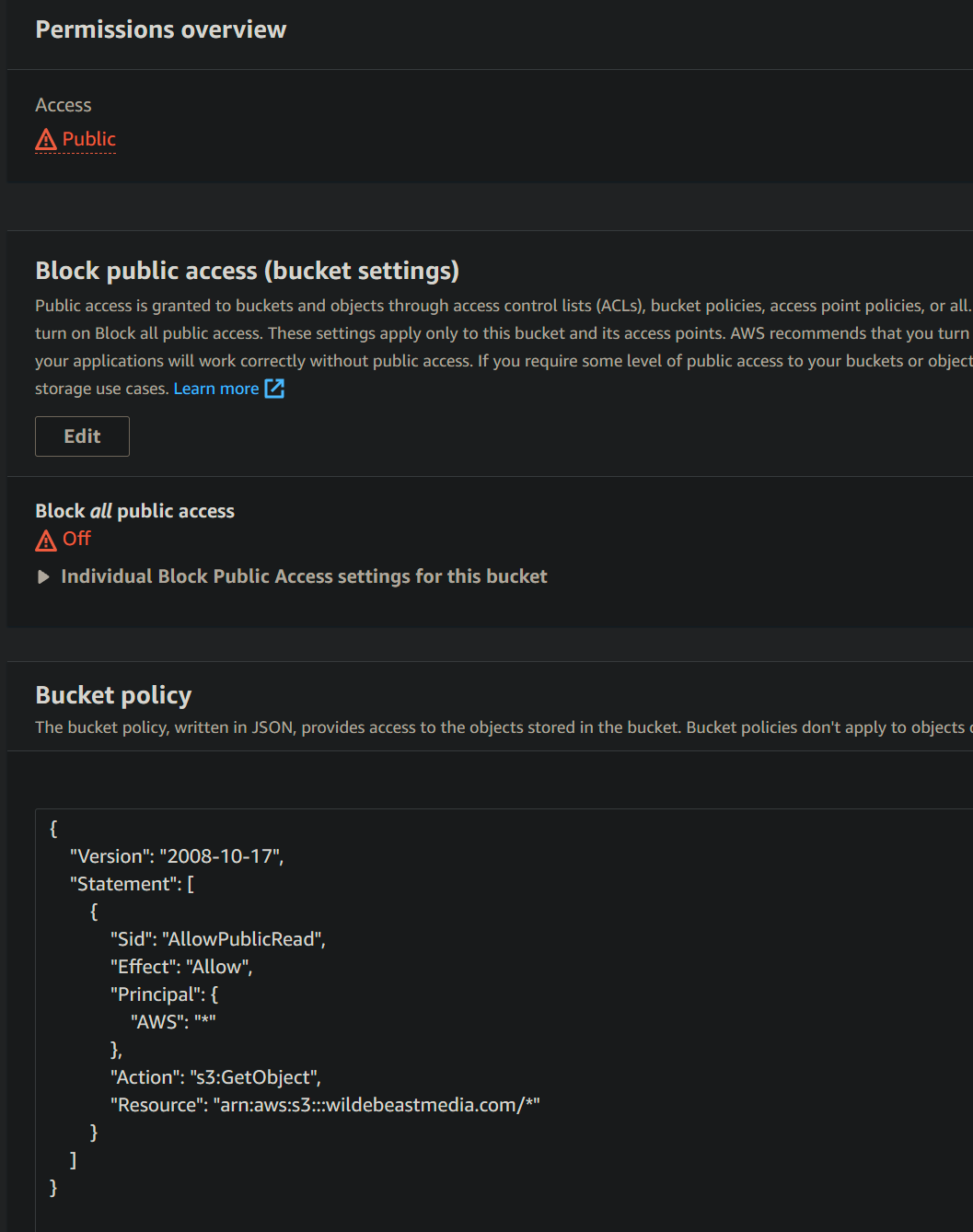
- Go to the 'Permissions' tab
- Select 'Bucket Policy'
- Copy the following json replacing BUCKET_NAME with the name of the bucket (example.com).
{
"Statement": [
{
"Sid":"AllowPublicRead",
"Effect":"Allow",
"Principal": {
"AWS":"*"
},
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::BUCKET_NAME/*"
]
}
]
}

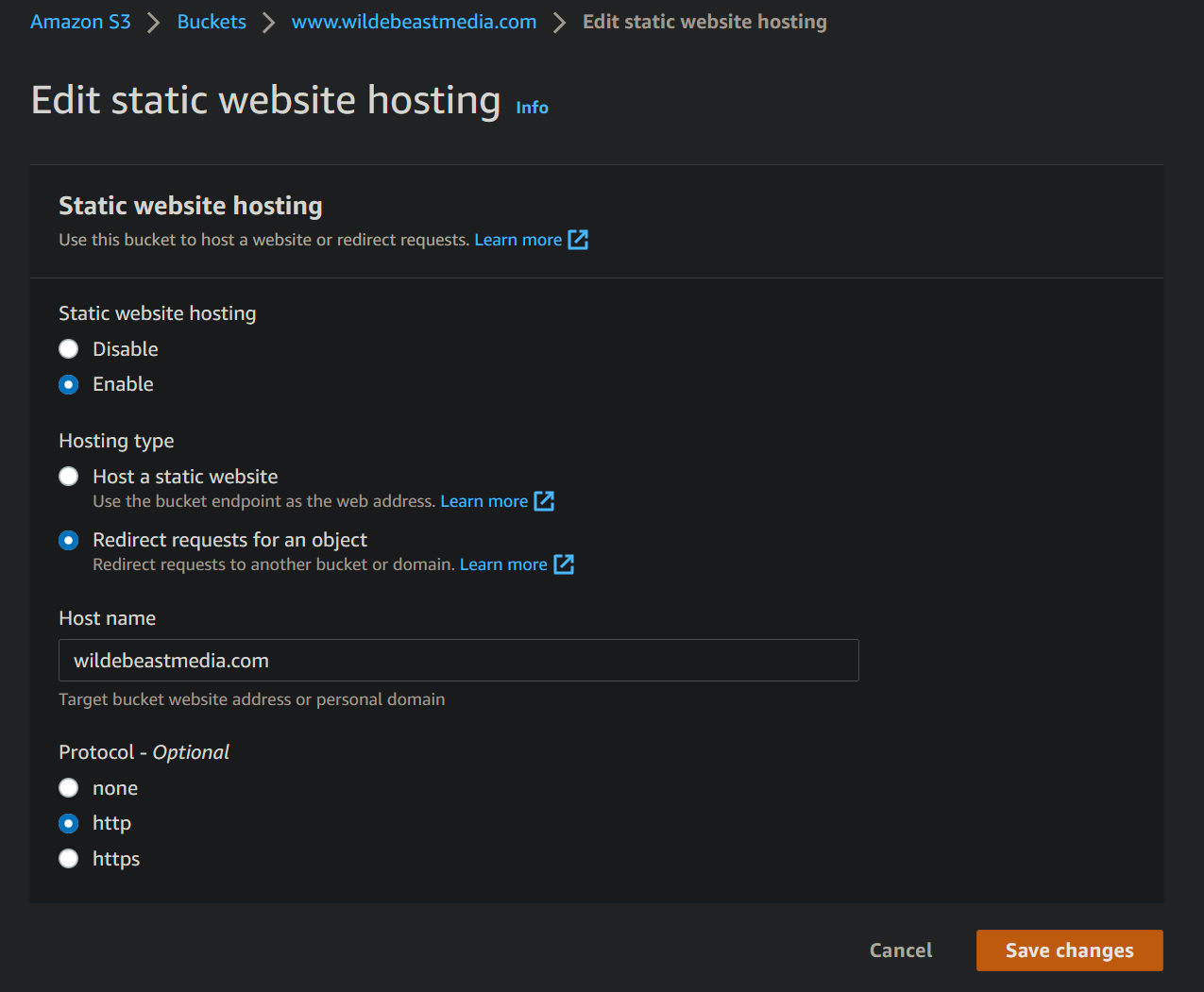
Create Second Bucket for www subdomain¶
- Create bucket with site name and subdomain (www.example.com)
- Go to 'Properties' tab
- Select 'Static Website'
- Select 'Redirect requests' and choose 'http' for the protocol