Fireship.io tutorial
These are notes I ook on the flutter fireship io tutorial.
To create new project
To check flutters compatibility with all build modes, run
These are notes I ook on the flutter fireship io tutorial.
To create new project
To check flutters compatibility with all build modes, run
Changes in build.gradle in the android directory
and
I also changed the gradle-wrapper.properties to version 8.1
I also manually set the JDK version to 17 (default 21) in gradle.properties
This is a simple basic tutorial for Flutter and Firebase I liked a lot.
Getting started page flutter.dev.
Create new project

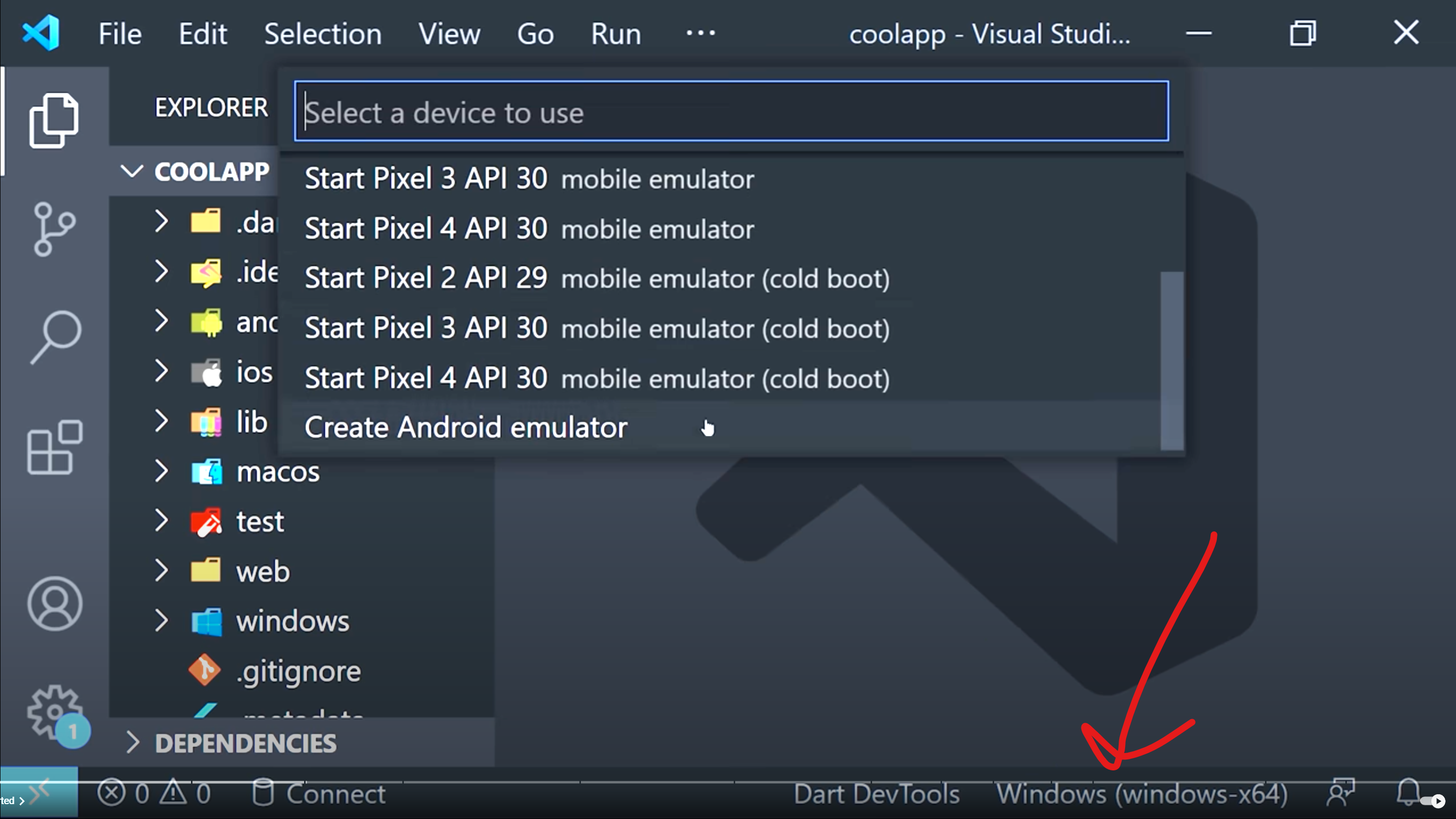
To run the app
or just hit f5
To perform hot reload simply type